개발여행의 블로그
[React] React에서 .env 환경변수 사용하기 본문
728x90
React project 내에서 Github API를 사용하기 위해 개인 키를 넣어주여야 하는 상황이었다.
React 앱에 개인 API키를 저장하면 누구나 앱 파일을 볼 수 있기 때문에 위험하다.
환경 변수를 사용해서 키를 보안하는 방법에 대해 글을 남기고자 한다.
1) 먼저, 디렉토리의 root에 .env 파일을 생성한다.
(개발용 환경변수, 테스트용 환경변수 등등 다양하지만 이번에는 .env로 사용해보겠다.)

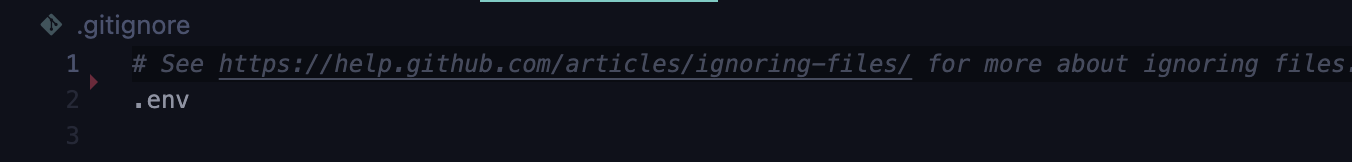
2) 파일을 생성했다면 먼저 .gitignore에 추가해주어야 원격저장소에 저장할 때 파일이 올라가지 않는다.

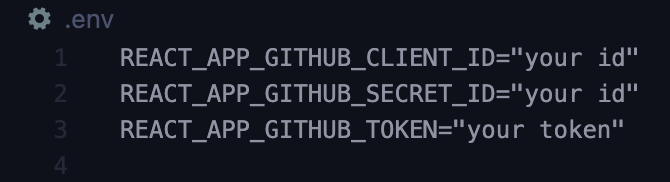
3) 이제 .env에 사용할 key를 저장해주어야 한다.
(주의할 점은 REACT_APP_ 을 꼭 붙여주어야 한다.)

위의 사진과 같이 key와 value를 설정해준다.
4) 실제 프로그램을 작성할 때 env 안에 있는 key를 사용해볼 것이다.
const GITHUB_CLIENT_ID = process.env.REACT_APP_GITHUB_CLIENT_ID;
const GITHUB_SECRET_ID = process.env.REACT_APP_GITHUB_SECRET_ID;
const GITHUB_TOKEN = process.env.REACT_APP_GITHUB_TOKEN;env 안의 key를 가져오기 위해 process.env를 붙여주면 된다.
728x90
Comments
