개발여행의 블로그
[JavaScript] addEventListener 여러개 등록하기 / 멀티 addEventListener / forEach 활용 / querySelectorAll 여러 요소 선택 본문
[JavaScript] addEventListener 여러개 등록하기 / 멀티 addEventListener / forEach 활용 / querySelectorAll 여러 요소 선택
개발 여행 2021. 7. 30. 01:55모든 element를 선택해서 해당 요소 하나하나에 eventListener를 추가한다.
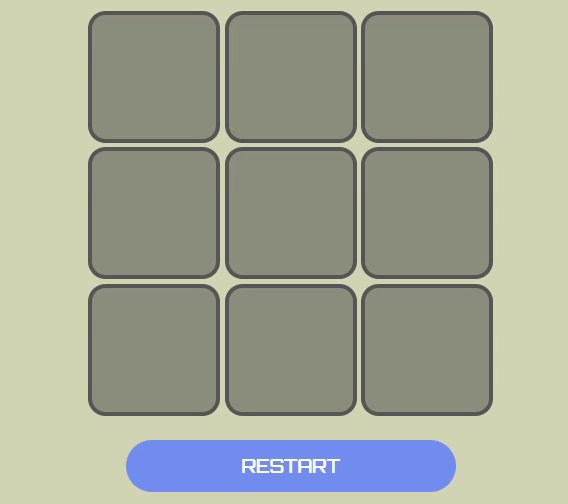
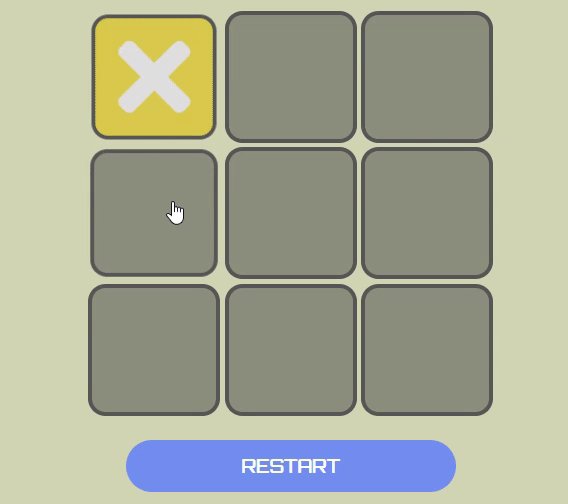
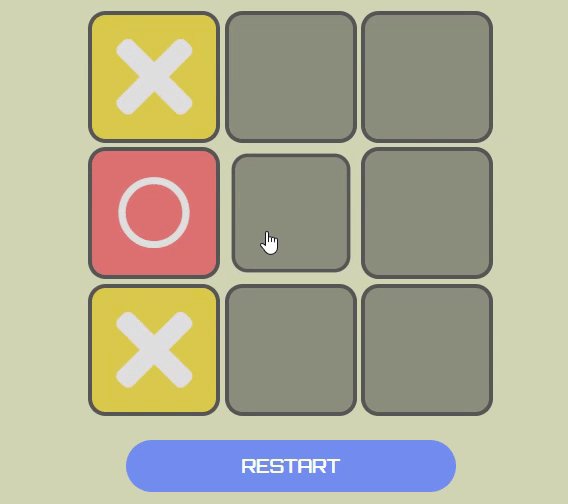
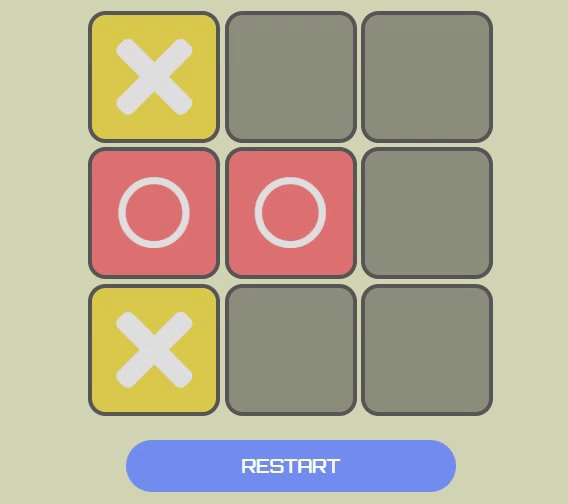
모든 div box들이 click event를 감지할 수 있도록 구현했다.
const boxes = document.querySelectorAll('.box');
boxes.forEach( (box) => {
box.addEventListener('click', onClickBox)
});querySelectorAll로 모든 box element를 선택했다.
<div class="boxes">
<div class="box item1"></div>
<div class="box item2"></div>
<div class="box item3"></div>
<div class="box item4"></div>
<div class="box item5"></div>
<div class="box item6"></div>
<div class="box item7"></div>
<div class="box item8"></div>
<div class="box item9"></div>
</div>
실행화면에서 보면 9개 각각의 박스에 click 이벤트를 감지할 수 있도록
addEventListener를 해두었다.
forEach()와 addEventLisner, querySelectorAll에 대한 설명
forEach()
forEach() : 메서드는 주어진 함수를 배열 요소 각각에 대해 실행.
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])
forEach의 매개변수
- currentValue : 처리할 현재 요소.
- index : 처리할 현재 요소의 인덱스. (Optional)
- array : OptionalforEach()를 호출한 배열. (Optional)
- thisArg : callback을 실행할 때 this로 사용할 값. (Optional)
addEventListener()
EventTarget의 addEventListener() 메서드는 지정한 이벤트가 대상에 전달될 때마다 호출할 함수를 설정한다. 일반적인 대상은 Element, Document, Window지만, XMLHttpRequest와 같이 이벤트를 지원하는 모든 객체를 대상으로 지정할 수 있다. addEventListener()는 EventTarget의 주어진 이벤트 유형에, EventListener를 구현한 함수 또는 객체를 이벤트 처리 목록에 추가해 작동한다.
target.addEventListener(type, listener[, options]);
target.addEventListener(type, listener[, useCapture]);
addEventListener 의 매개변수
- type
반응할 이벤트 유형을 나타내는 대소문자 구분 문자열.
- listener
지정된 타입의 이벤트가 발생했을 때, 알림(Event 인터페이스를 구현하는 객체)을 받는 객체. EventListener 인터페이스 또는 JavaScript function를 구현하는 객체여야만 한다.
- options (Optional)
이벤트 리스너에 대한 특성을 지정하는 옵션 객체.
- useCapture (Optional)
DOM 트리의 하단에 있는 EventTarget으로 전송하기 전에, 등록된 listener 로 이 타입의 이벤트의 전송여부를 나타내는 Boolean 이다. 트리에서 위쪽으로 버블링되는 이벤트는 캡처를 사용하도록, 지정된 listener를 트리거하지 않는다. 이벤트 버블링과 캡쳐는 두 요소(엘리먼트)가 해당 이벤트에 대한 핸들(함수)를 등록한 경우, 다른 요소 내에 중첩된 요소에서 발생하는 이벤트를 전파하는 두 가지 방법이다. 이벤트 전파 모드는 요소가 이벤트를 수신하는 순서를 판별한다. 값을 지정하지 않으면, useCapture 의 기본값은 false이다. (자세한 설명 DOM Level 3 Events / JavaScript Event order )
querySelectorAll()
Document 메서드 querySelectorAll()는 지정된 셀렉터 그룹에 일치하는 document의 element list를 NodeList로 반환한다.
elementList = parentNode.querySelectorAll(selectors);
querySelectorAll 매개변수
- selectors
매칭할 하나 이상의 셀렉터를 포함하는 DOMString. 이 스트링은 반드시 유효한 CSS 셀렉터여야 한다. 그렇지 않을 경우, SyntaxError 예외가 발생한다. 콤마(,)를 사용해 분리하여 다중 셀렉터를 지정할수도 있다. ( element 식별을 위한 셀렉터 사용의 자세한 내용 셀렉터로 DOM 엘리먼트 찾기 )
출처 - MDN
'개발 > javaScript' 카테고리의 다른 글
| [JavaScript] 실행 컨텍스트 Execution Context (1) (0) | 2021.09.01 |
|---|---|
| [JavaScript] 생성자 함수 (0) | 2021.08.27 |
| [JavaScript] Method Chaining (메서드 체이닝) (0) | 2021.08.26 |
| [javaScript] this (0) | 2021.08.24 |
| [JavaScript] textarea text 줄바꿈 처리 / 개행 처리 / shift+enter (0) | 2021.07.26 |

